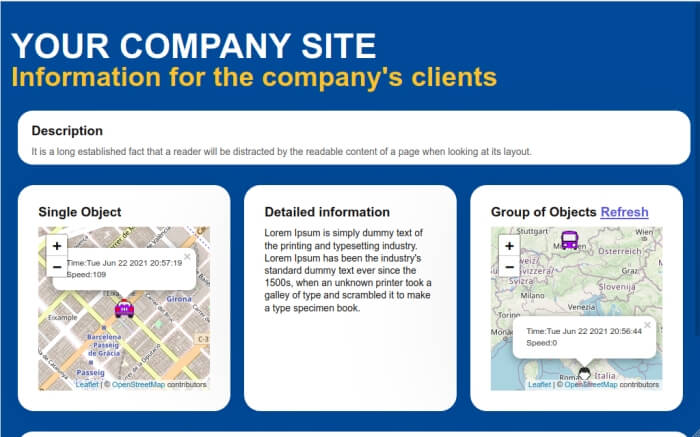
Отображение Onebrella на своем сайте

При необходимости пользователи могут отобразить информацию, обрабатываемую в Onebrella на страницах своих сайтов. Есть возможность показывать клиентам своих сайтов местоположение и состояние (движение/стоянка) транспортных средств или IoT объектов. Для этого необходимо зарегистрировать в сервисе домен, на котором будет отображаться информация. Свяжитесь со службой поддержки сервиса и сообщите свой домен. После регистрации вашего домена, вы можете на своем сайте получать информацию о состоянии и местоположении своих устройств. Для получения информации необходимо использовать REST API запрос к сервису. URL запроса: https://onebrella.eu/api/extsite

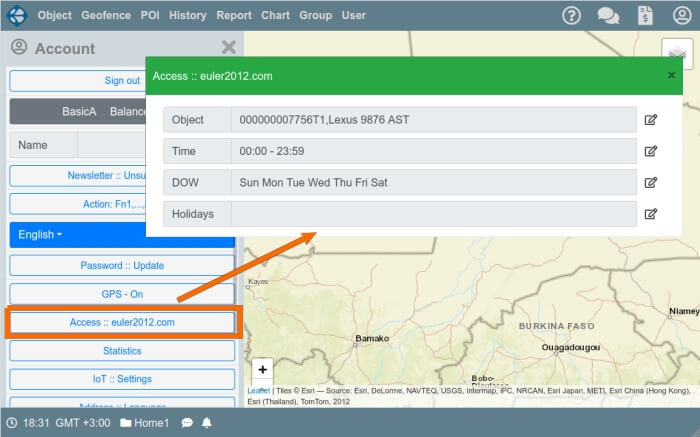
В ответ сервис возвращает массив JSON объектов (UNIT_LIST) с информацией по заданным устройствам. В тех случаях, когда объекты не определены или запрос не проходит контроль заданных парамметров (временной интервал, день недели), массив не присутствует в ответе сервера, После регистрации домена в сервисе, в панели "Учетная запись" появляется кнопка "Доступ :: domain.com". При нажатии на эту кнопку открывается панель, в которой вы можете установить объекты для отображения на внешнем сайте. Там же, вы устанавливаете временной интервал и дни недели во время которых производится отображение объектов. Также можно задать праздничные дни в которые объекты не будут отображаться. Изменения, сделанные в этой панели вступают в силу сразу после их сохранения. Пример "живого" варианта интеграции вы можете посмотреть по ссылке: Пример подключения Onebrella
Для упрощения интеграции подготовлена библиотека extsite.js. В простейшем варианте для подключения Onebrella к вашей веб странице необходимо:
В заголовок (head) вставить строку:
<link rel="stylesheet" href="https://onebrella.eu/nlib/leaflet/leaflet17.css" /> В том месте страницы, где вы хотите отобразить карту с объектами, вставить:
<div id="mapid1" style="height:400px;"></div> В теле страницы вставить подключение скриптов (вставляется как правило непосредственно перед тегом </body>):
<script src="https://onebrella.eu/nlib/jquery/jquery-3.3.1.min.js"></script>
<script src="https://onebrella.eu/nlib/leaflet/leaflet17.js"></script>
<script src="https://onebrella.eu/nlib/extsite.js"></script>
<script>
dispVialatmObjects({divid:"mapid1",refresh:60,emptyhide:true});
</script> В функцию dispVialatmObjects передются настройки:
- divid - идентификатор div карты
- refresh - частота обновления карты в сек. Если параметр опущен, карта обновляться не будет
- emptyhide - установка скрытия блока карты, если информации по устройствам нет (true или false)